2015年,Facebook團隊發佈了React Native,一個建立在React基礎上的跨平台開發框架,和React一樣利用了虛擬DOM技術,不同的是React是渲染到瀏覽器,而React Native則是將虛擬DOM轉化成IOS、Android的原生UI組件。並透過Bridge的方式讓JavaScript與IOS、Android上的原生API交互和溝通。這樣的設計讓前端開發者能夠用熟悉的JavaScript、React來開發原生應用,同時保留了原生應用體驗。
React Native 目前已是是主流的跨平台框架,並獲得了大量的開發者和社區的支援,包括像微軟、Adobe、Shopify等知名公司,現今生態系已經非常龐大且成熟。
現在,讓我們回顧一下跨平台技術的發展歷程。
跨平台技術崛起的契機 2007~2009
隨著2007年iPhone的推出和2008年Android的出現,智慧手機市場迅速發展。然而,開發者面臨了一個挑戰:Android 要用 Java 編寫,而 iOS 應用則要用 Objective-C。這意味著要開發兩個平台的APP,需要撰寫兩套不同的代碼,效率較低,還提高了開發成本,特別是對於需要快速上市、輕量或迭代頻繁的APP來說。這些問題促使了跨平台技術的出現。
早期 2009~2015
早期的跨平台解決方案中,比較知名的是Cordova(PhoneGap),這有點年紀的開發者應該都不陌生,Cordova可以說是打開了跨平台的大門。但是,隨著時間的推移,使用者期望更好的使用體驗:流暢的互動、快速的運行、流暢不卡頓的動畫。而Cordova在這些性能、體驗方面被原生應用狠甩好幾條街。
這是因為Cordova本質上仍是基於Webview的渲染,它只是在Webview容器中把瀏覽器放進去渲染Web畫面,可想而知體驗肯定不好。
中期 2015~2018

既然Webview渲染的APP滿足不了需求,於是各路大神就開始思考如何將Web轉換為原生UI。2015年Facebook推出了React Native,緊接著在2016年,阿里巴巴推出了Vue版本的跨平台技術—Weex,他們都通過JavaScript橋接原生代碼,讓最終渲染出來的是原生組件,以達到原生應用的體驗。

2017年 Google推出了Flutter,自行實現了一套自渲染,它使用Dart語言來編寫上層的UI,底層用Skia進行渲染。不同於React Native和Weex,Flutter 不依賴於原生的 UI 組件,這確保了其 UI 在各種平台上的一致性。此外 Flutter 也不需要 JavaScript 橋接來與原生模組進行通信,這使其具有更好的性能。
現代 2019~現在
圖片來源:G2i Blog
在跨平台框架的競爭中,最終脫穎而出的是React Native 和 Flutter 。兩個都是目前最受關注和採用的技術。這兩者都有豐富的社區和生態系支持。它們之間存在著競爭和比較,各有其優勢和短處,接下來我們就來比較React Native和Flutter。
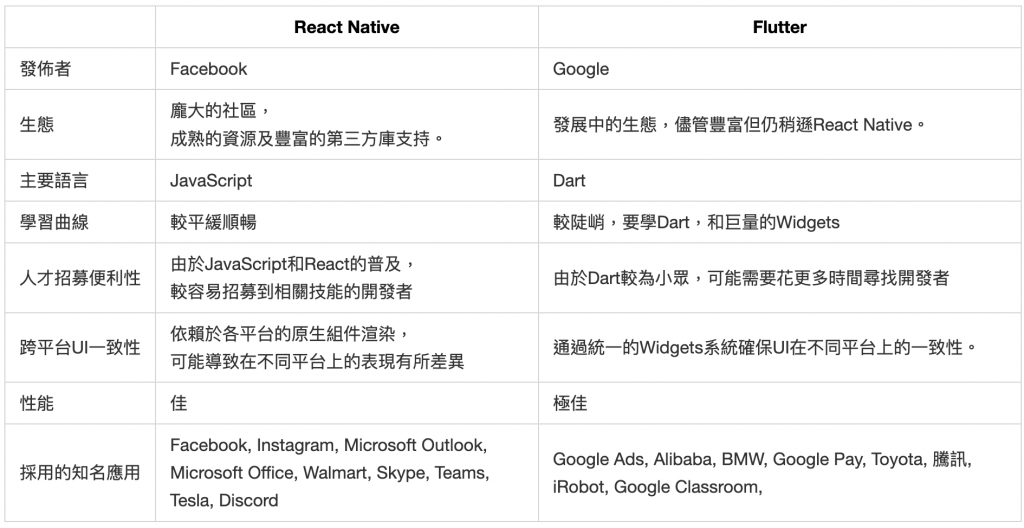
React Native憑藉其長久的存在,已建立了一個龐大而活躍的社區。這不僅意味著開發者可以在遇到問題時容易找到解答,還意味著有一個巨大的生態系滿載著資源、工具和第三方庫,大大加速和豐富了開發體驗。
此外,React Native 的核心是基於 JavaScript,一種被廣大開發者熟知和使用的語言,對於龐大的JavaScript 開發者來說會更好上手,企業在招募開發人員時也更容易找到開發者。
而Flutter為開發者帶來了一套豐富且高度客製化的 UI 組件——Widgets。這套 Widgets 確保了 UI 的一致性,更讓開發者有足夠的彈性進行各種設計調整。並且Flutter的Dart語言直接編譯到本地,這使得其在應用運行時能夠達到更高的性能。
但是,相較於 React Native,Flutter 仍是一個較新的框架。在生態系和社群支援上,仍不及React Native 的規模。 且Flutter 採用的是 Dart語言,一個較冷門語言,對大多開發者會有更多的學習成本,企業在招募 Flutter 的開發者時,也可能需要投入更多的時間。
儘管Flutter在性能上有所優勢,但React Native在這幾年裡的持續進化已逐漸縮小了這個差距。例如:React Native過去的橋接方式已經被更高效的 JavaScript Interface (JSI) 所取代。JSI提供了一個直接且迅速的連接到原生模組的方法,從而大大提高了運行效能。此外,React Native也引入了專為其設計的JavaScript引擎—Hermes,和先進的渲染引擎—Fabric,進一步增強其性能和流暢度。

雖然說UI一致性上React Native和Flutter有所差別,但這其實也是它們各自的特色。
Flutter,是真正的"write once, run anywhere",這意味著你可以只寫一次代碼,然後在所有平台上獲得相同的UI和性能。Flutter的這一特點主要得益於其獨特的Widgets,這些Widgets為開發者提供了高度的UI一致性和客製化能力。
相對地,React Native的官方理念是"Learn once, write anywhere",這與Flutter的理念有些許不同:
簡而言之,與Flutter的完全一致性相比,React Native更強調學習過程中的一致性,但同時認識到跨平台開發中的各平台的差異性和特點。
在這篇,我們走過了React Native的基本介紹、跨平台技術的發展歷史,並對React Native和Flutter進行了比較。
總結來說,要選擇最適合的技術,無論是原生、React Native還是Flutter,需要在多個方面進行權衡,包括技術特點、項目需求、資源、開發團隊的專長和目標受眾的期望。
